猫も杓子もレスポンシブ。
最近とみに増えてきたWEBサイトのレスポンシブデザイン。
例えば、首相官邸のサイトまで当たり前のようにレスポンシブで作られている。
しかし、スマホ、タブレット、PC全てで見て使いやすいサイトを作るのはプロでも至難の業だろう。
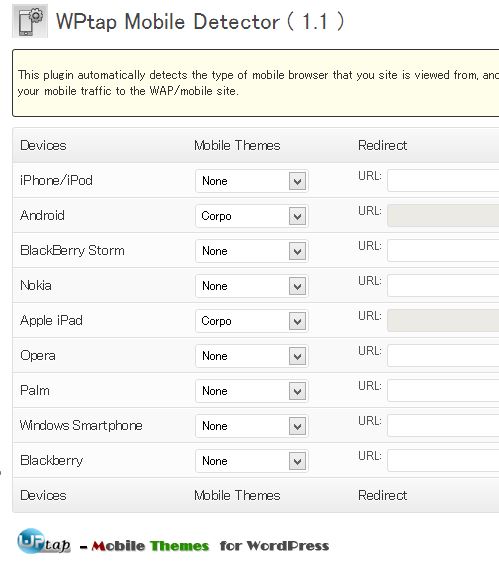
AISAKEB.comでは「WPtap Mobile Detector」というプラグインを使っている。
このプラグインを使うと、iPhone,Android,iPadなど端末ごとにサーバにインストールしてある複数のテーマを切り替えて適用できる。
ちなみにこのブログで使っているテーマは以下の通り。
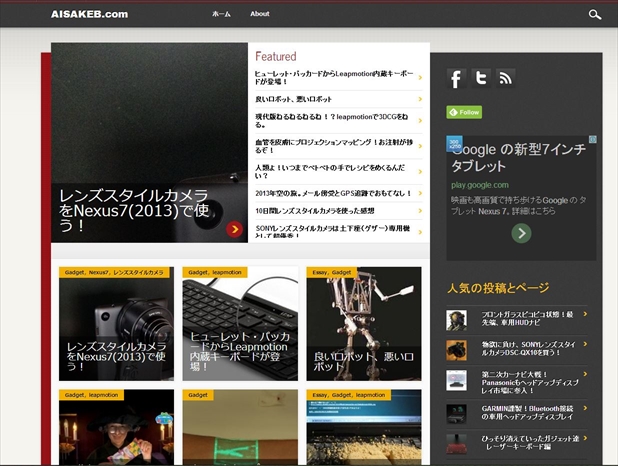
PC:「Noteworthy」
タブレット:「Corpo」
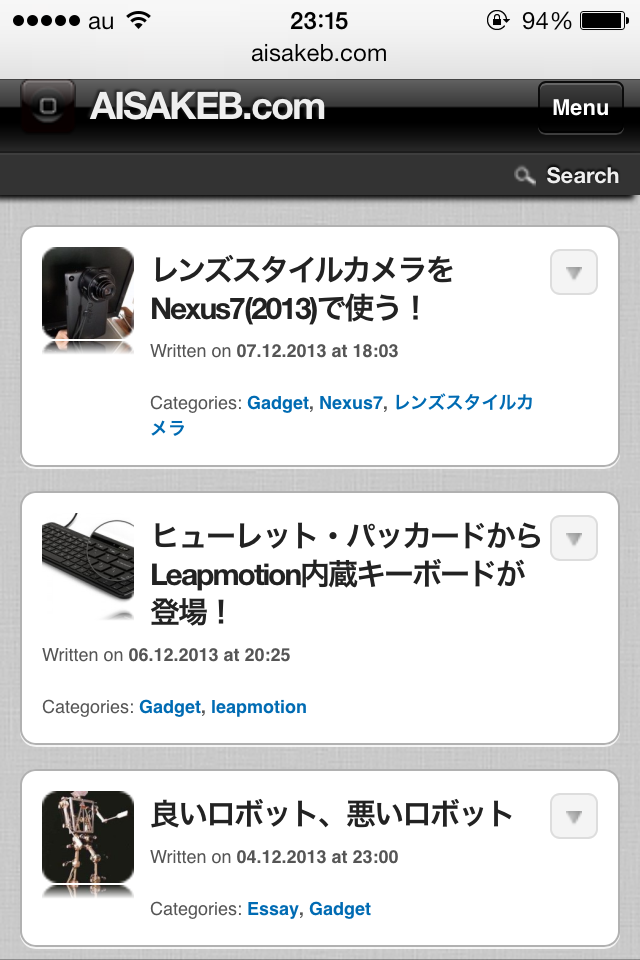
そしてスマホはお馴染み、「WPtouch Mobile Plugin」だ。
このプラグインのいいところは、上記のWptouchと併用できるところだ。
WPtap Mobile Detectorでスマホについて特に設定しなければ、そのままWPtouchの画面に遷移する。
端末ごとに自分が気に入っているテーマに誘導できるのはとても便利だ。
さて、gooブログからWordPressに移行してきて9ヶ月あまり。
WordPressは本当に自由度が高くて面白い。
そして、プラグイン、テーマとこのブログは殆どがクリエイティブな方の善意で成り立っている。
作者の方に、心からお礼を言いたい。