人はウェブサイトを見た時に、3秒ほどでそのサイトの印象を決めるらしい。
僕のブログはgooブログから、WordPressで作成した当サイトに移転して約半年。
WordPressのカスタマイズ性の高さが面白く、いろいろとカスタムして遊んでいるが、
自由度が高いが故に、すっと目に馴染むデザインをするのは至難の業である。
広告業界では、「アイトラッキング調査」といって読者の被験者を募り、
視線の動きを元にWEBサイトのどこに視線が集まるかを調査することがある。
だが、数百万円単位の専用機器が必要で、潤沢な予算が無いとおいそれとできるものではない。
だが、昨年行った家電の見本市「CEATEC」でこのアイトラッキング調査をiPhoneなどのスマホで手軽にできる事を知った。
住友3Mが行っている3M視線予測サービス。
これはスマホのカメラで店頭の陳列、WEBの画面などを撮影して3Mのサーバに送ると、
前述した読者の印象を形成する最初の3秒間の視線の動きや、注目度等を予測してくれるサービスだ。
リアルタイムのアイトラッキングではないが、蓄積した大量のサンプルやロジックの基づいているそうで、
精度はなかなか高いらしい。
価格は1分析14.99$の従量制や、1ヶ月使い放題で約500$など専門機器に比べればリーズナブルだ。
(とはいえ、個人で使うには躊躇する値段だ)
ただ、無料登録をすることで5回だけ無料で分析をためしてみることができる。
今まで面白がって4回試してしまっていたが、最後の1回でこのサイトのトップページを分析してみる。
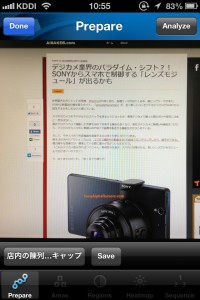
まずアプリを立ち上げると、カメラが起動する。
続いて、どのような用途で使うかを決定する。
そして撮影が終わったら、右上の分析ボタンを押すと3Mのサーバに送られ分析が始まる。
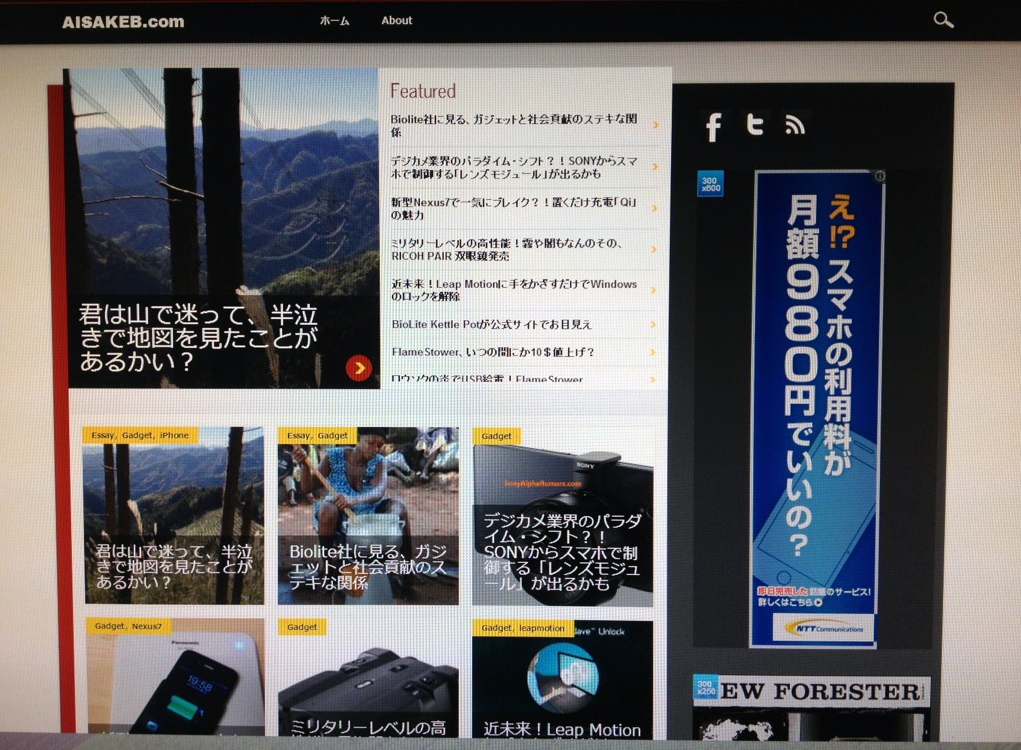
今回は試しに下記のイメージを分析してみた。
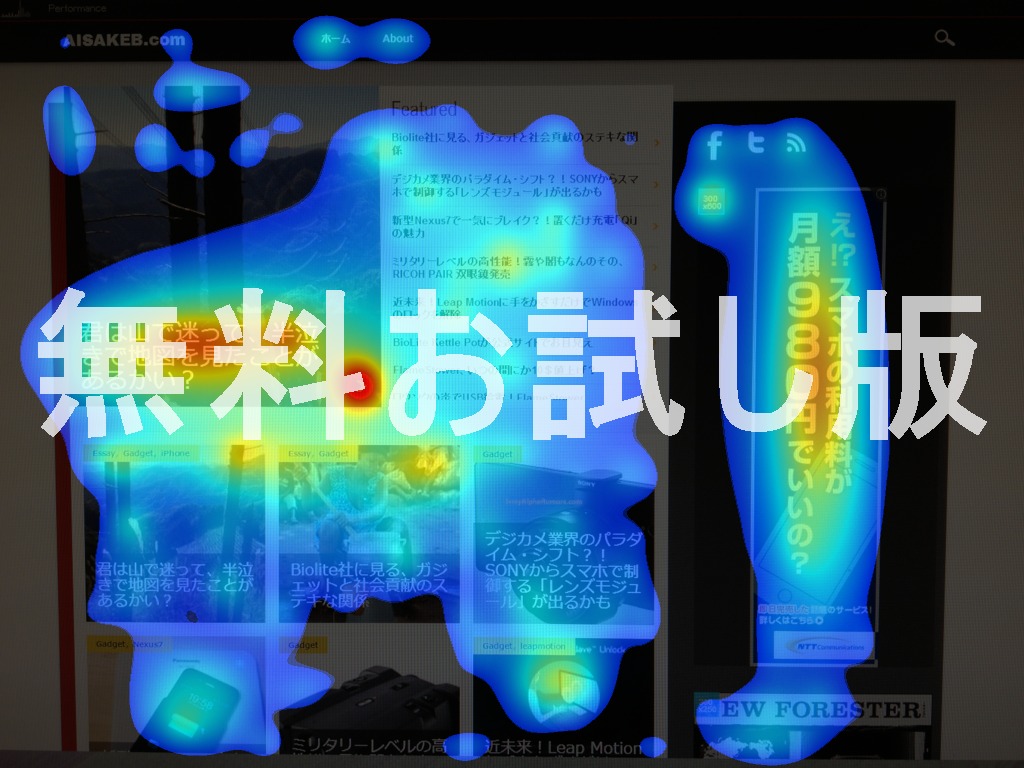
まずは、ヒートマップ。開いて3秒間で見てもらえる可能性が高い箇所ほど赤に近い色で表示される。
(無料お試し版の文字はご愛敬)
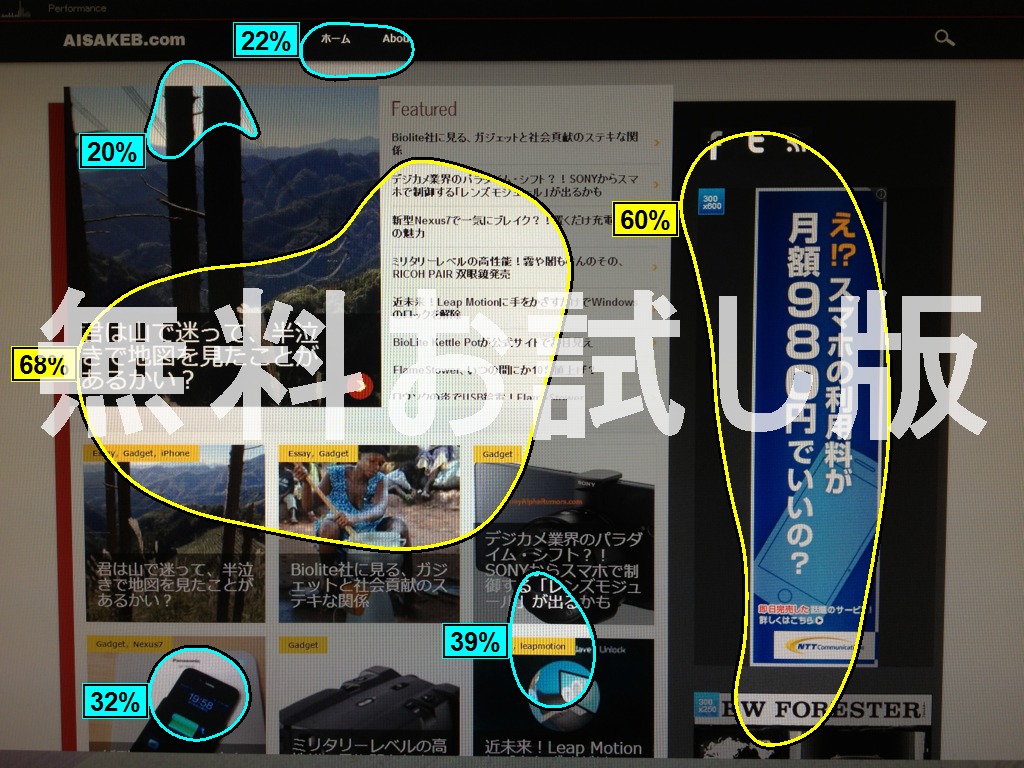
以上のように、専門の装置を使うことなく分析が可能だ。
精度についてはメーカー側の公称だけで、個人が精査できる部分では無いが、参考資料の一つとしては有効に使えるだろう。
スマホのカメラでとるだけなので、WEBにかぎらず印刷物や、店頭の陳列に使うこともできる。
気になった方は3M視線予測のトップページから無料お試しができるので、触ってみてはいかがだろうか。
なかなか面白い技術だ。